In Route
thinkful ux|ui immersion — product design, user research
%20(Copy)%20(Copy)_Page_01.png)
An effective solution to simplify the challenges of commuting by bus.
My RolE
Timeline
Tools Used
User Researcher
User Interviewer
User Flow
Persona Creation
Wireframes
UI Prototyping
Branding/ Visual Designer
Usability Testing
Interaction
Design
4 weeks
Figma
Adobe Illustrator
IOS kits

The Problem
Improving Bus Rider Experience in Minneapolis
The bus system in Minneapolis is struggling to offer a reliable and user-friendly experience, with confusing and inaccurate schedules causing frustration and missed connections for riders.
Solution
A transit app for Minneapolis will provide real-time bus arrivals, route planning, live tracking, and mobile ticket purchasing for the Washington and State stops.
Double Diamond Process
I used the Double Diamond process to design the In Route bus app, incorporating key features like trip planning, ticket purchasing, and bus tracking based on rider feedback. Through iterations and user testing, I ensured the app was user-friendly, ultimately creating a positive experience for all users.

Research Plan
To begin the research process for our project, I established clear objectives, identified potential challenges, and developed a plan for how to address them. This involved creating a comprehensive User Research Plan, which served as a roadmap for the research process.
Discover
Swot Analysis
The next step was to conduct a SWOT Analysis, which allowed me to evaluate our main competitors and understand their strengths, weaknesses, opportunities, and threats. This information was crucial in helping me identify improvement areas, capitalize on opportunities, and overcome potential obstacles. The SWOT Analysis gave me a deeper understanding of the market and helped us to make informed decisions about the direction of our project.

To gather insights on the needs and challenges of bus commuters, I conducted a survey to gather direct feedback from users. The survey was distributed through various channels such as social media, local bus stops, and word of mouth. The feedback obtained helped identify issues, preferences, and areas for improvement to enhance the user experience. The survey consisted of questions related to bus commuting habits, route mapping preferences, and the importance of integrating with mobile wallets or payment options.

How often do you catch the bus?
What is the most common reason to catch the bus?
Have you ever used a bus application to track a bus in real-time?


Have you ever used a bus application to purchase and store bus tickets?
On a scale from 0-10, Is it essential for a bus application to help you integrate with your mobile wallet or payment options?
What are the top 3 things you look forward to in a bus app?

Demographic
By defining our target audience, I created user personas and crafted our survey questions to address their specific needs and preferences. This resulted in gathering focused and valuable data that guided the design and development of a bus app that truly served our users' needs.

What did I learn?
The target audience for the bus app is mainly young, educated city-dwellers who use the bus infrequently. They prefer Google Maps and transit apps for route mapping and prioritize ease of use. Mobile payment integration is a must for them. By focusing on their needs, I aimed to create a convenient and efficient bus app experience.
User Interviews
By gathering user feedback, I aimed to create a bus app that improves the commuting experience for all users. Results from surveys and user interviews helped us identify key features like mobile ticketing and real-time bus tracking, as well as ease of use and accessibility. The insights gained from user feedback inform the app's design, making it more user-friendly and efficient. My goal is to create a user-centric app that increases user satisfaction and engagement.

USER 1
USER 2
USER 3
Define

Who are our users?
Based on the insights gained from the user surveys and interviews, I developed a persona that represents a typical user of the product. This persona was created by synthesizing the common characteristics, behaviors, and motivations of the users who participated in the research. The persona helps provide a more in-depth understanding of their specific requirements. By having a well-defined persona, we can ensure that the design and development of the product is focused on the user's goals and needs, resulting in a more effective and user-friendly product.


User Flow
Before diving into the visual design of the app, I took a step back to map out the user experience. By considering the challenges faced by users and envisioning a typical task scenario, I created an outline of the flow to guide the design process.



Wireframes
Wireframing played a crucial role in the development of the bus app. It provided a visual representation of the app's layout and flow, allowing us to ensure its usability and accessibility for all users. By creating low-fidelity wireframes, I was able to gather early feedback and make any necessary changes before moving forward with the visual design. This helped to streamline the design process and save valuable time and resources.


Findings
Wireframing played a crucial role in the development of the bus app. It provided a visual representation of the app's layout and flow, allowing us to ensure its usability and accessibility for all users. By creating low-fidelity wireframes, I was able to gather early feedback and make any necessary changes before moving forward with the visual design. This helped to streamline the design process and save valuable time and resources.




Design Solutions
- Improved small icons by increasing size & adding background, enhancing user experience & accessibility. Added bus stop and route options for clarity.
-
Improved app accessibility by adjusting pagination dots placement and adding ticket and bell icons for easier ticket purchasing and alerts.
-
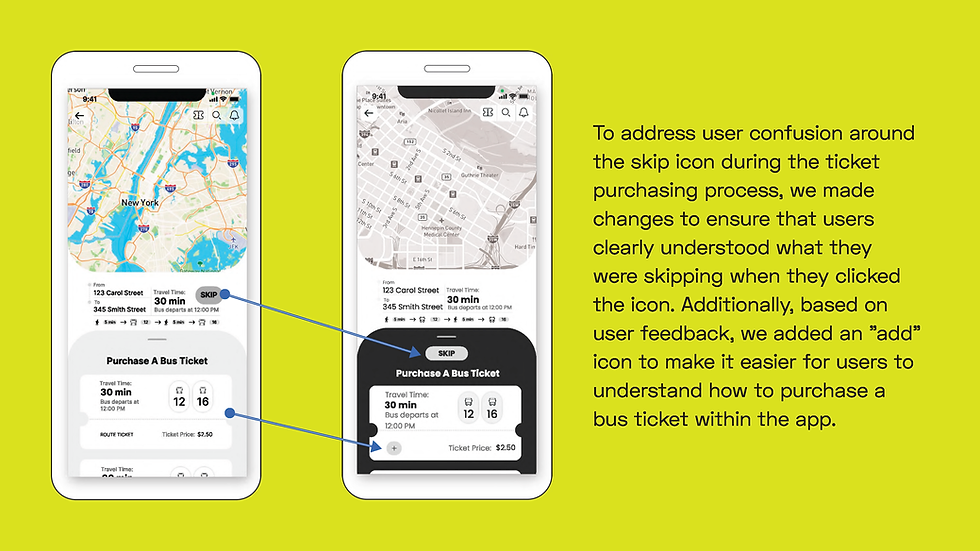
Improved skip icon and added text to clarify action during ticket purchasing. Enhanced ticket purchasing process with "add" icon for ease of use. These changes improved the overall usability and accessibility of the app.
Develop
Branding
I aimed to create a strong brand identity for the bus app that would set it apart from competitors and build user trust and loyalty. My goal was to create a brand that was modern, accessible, and appealing to a wide range of users. To achieve this, I conducted research on the target audience, competitors, and transit app industry trends, and created a brand strategy that included a new logo, color scheme, typography, and visual style. I made sure that the brand was consistent across all touchpoints, including the app, website, and marketing materials. To ensure that the brand was effective and appealing, I gathered user feedback through testing, surveys, and focus groups, and made necessary adjustments. The end result was a strong brand that differentiated the app, resonated with users, and increased user engagement and loyalty.
Logo

Colors

Typography
Primary and Secondary Type
Type Hierarchy
Aa
This is the body text.
Poppins
Futura
Heading
Subheading
This is the body text.
Design System

APP Icon
Buttons styles
Icons
Mid-FI
I aimed to create an MVP solution that would prioritize user needs while still meeting the stakeholders' business requirements. The objective was to simplify the process of finding the right bus and information, thus boosting the usage and download rate.


Usability report
The bus app prototype was created with a focus on user experience, making it easy for users to plan their bus journeys, track bus locations, and purchase tickets with just a few clicks. The usability of the prototype was tested with three participants, and their feedback was used to evaluate its efficiency and ease of use. The testing session revealed that the app was intuitive, straightforward, and familiar to the users, with a simple, user-friendly interface. The participants were able to complete the task-based scenarios with ease and fluency, demonstrating the app's success in meeting its design goals.




What did the user say?
Plan a journey from their current location to a destination of their choice.
-
"I was able to complete the task, but I think it would be helpful if there were a visual representation of the input when entering text in the field."
Track the location of a specific bus in real-time.
-
"I was able to track the bus location, but some of the icons on the route screen just didn't work. It was frustrating because I wasn't sure what was happening."
Buy a ticket for a bus journey.
-
"So I tried to buy another ticket after the first one, but it wouldn't let me. And there was no notification or anything to let me know if my first purchase even went through. It was frustrating, to say the least."
Deliver
What did I learn from the project?
-
Research: The importance of conducting thorough research to understand the needs and preferences of the target audience
-
Personas: The value of creating user personas to understand the target user better and tailor the design of the app accordingly
-
Usability Test: The need to conduct a usability test to gather feedback on the design and functionality of the app and make necessary refinements to improve the user experience



